
Команда confirm (подтвердить) действует очень похоже на alert, за исключением того, что добавляет кнопку «Отмена» в диалоговое окно. И то, и другое — методы.
Одна команда сама по себе многого не дает. Нет никакой разницы, что вы выбираете — «ОК» или «ОТМЕНА». Но стоит добавить функции IF (если) и ELSE (иначе), и готовы отличные эффекты.
Скрипт
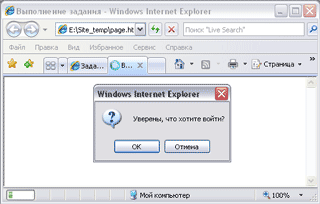
<SCRIPT LANGUAGE="javascript">
confirm("Уверены, что хотите войти?")
</SCRIPT>
Знакомо? Пора бы уже. То же самое, что и alert, кроме слова confirm. Вот основной пример
того, что делает скрипт. Как видите, немного. Но вот вам та же команда с некоторыми добавлениями:<SCRIPT LANGUAGE="javascript">
if (confirm("Уверены, что хотите на прошлый урок?") )
{
parent.location='http://www.jvscript.narod.ru/uchebnik/index1.htm';
alert("Счастливого пути");
}
else
{
alert("Tогда оставайтесь");
}
</SCRIPT>
Результат
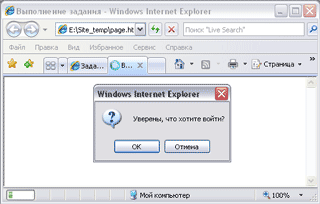
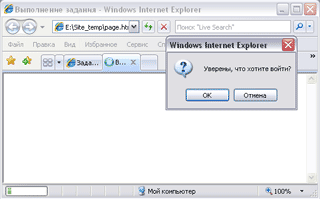
Это уже кое-что. Вот ссылка, которая задаст вопрос. Только на этот раз, если нажмете «OK», то пойдете по ссылке, а если щелкнете по «Отмене», то останетесь.
Здорово, а? Давайте разберемся, как это делается.

Разбор скрипта
У вас есть выбор
Во-первых, скрипт говорит:
if (confirm("Вы уверены, что хотите пойти на прошлый урок?") )
Это значит Если (Здесь ваш шанс сделать выбор)
В нашем случае сonfirm предлагает альтернативу: «OK» и «Отмена». Можно сказать, Да и Нет. Обратите внимание на скобки. После команды IF всегда идут скобки, но, как известно, команды сonfirm тоже требует скобок. Следовательно, берем две пары скобок, одна внутри другой.
Сразу же после этого идут команды, выполняемые при каждом варианте ответа. Обратите внимание на фигурные скобки{}. Ведь в действительности это функции. Первая из них показывает, что должно произойти, если пользователь выберет ОК (или Да).
{
parent.location='http://jvscript.narod.ru/uchebnik/les12.htm';
alert("Счастливого пути");
}
Если помните, несколько уроков назад я говорил, что parent.location означает ссылку. Дальше идет обыкновенная команда alert. Не забудьте про точки с запятой в конце строк.
А что если я выберу отмену?
Мы уже знаем, что
если выбрать ОК, запускается функция IF (если).
Отмена — другой выбор. Видите, сразу после фигурной скобки идет команда
ELSE (иначе), как бы «если нет». И тогда следующий
текст...
else
{
alert("Tогда оставайтесь");
}
...означает: если нет, тогда вызвать окно и не менять страницу.
Все это вместе и дает пользователю возможность выбора: входить или не входить.
Это самые основы использования IF и ELSE. Позже команде IF мы посвятим целый урок. Она того заслуживает, как вам кажется? Аплодисменты команде IF, дамы и господа!
Ваше задание
Не пугайтесь, вы это можете. Преобразуйте скрипт, о котором мы сегодня говорили, в функцию. Да, и сделайте так, чтобы при отмене, кроме окна, еще появлялась какая-нибудь надпись в строке состояния.

Возможный ответ здесь