
Цель этого урока — познакомить вас с использованием JavaScript в формах. Сегодняшний скрипт через форму позволяет выбрать цвет фона.
Формы всегда начинаются командой <FORM> и заканчиваются командой </FORM>. Здесь ничего нового, простой HTML.
Скрипт
<html>
<head>
<SCRIPT LANGUAGE="JavaScript">
function newcolor(color)
{
alert("Вы выбрали " + color)
document.bgColor=color
}
</SCRIPT>
</HEAD>
<BODY>
<p>Выбрать цвет фона</p>
<FORM>
<INPUT TYPE="button" VALUE="Голубой"
onClick="newcolor('lightblue')">
<INPUT TYPE="button" VALUE="Розовый"
onClick="newcolor('pink')">
<INPUT TYPE="button" VALUE="Вернуть"
onClick="newcolor('white')">
</FORM>
</BODY>
</HTML>
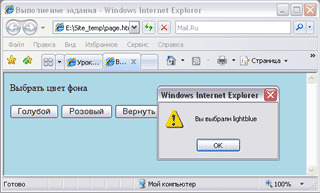
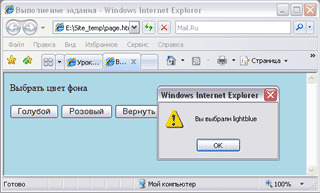
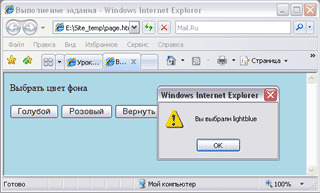
Результат
Проверить результат можно в новом окне.

Разбор скрипта
Вот снова скрипт и форма:
function newcolor(color)
{
alert("Вы выбрали " + color)
document.bgColor=color
}
<FORM>
<INPUT TYPE="button" VALUE="Голубой"
onClick="newcolor('lightblue')">
<INPUT TYPE="button" VALUE="Розовый"
onClick="newcolor('pink')">
<INPUT TYPE="button" VALUE="Вернуть"
onClick="newcolor('white')">
</FORM>
Ваше задание
Посмотрим, хорошо ли вы помните материал предыдущих уроков. Перепишите скрипт так, чтобы, открываясь, страница просила пользователя ввести имя. При выборе цвета должно всплывать окно со словами «Эй, (имя)! Вы выбрали (цвет)...» Желаю успеха.

Возможный ответ здесь
| <<назад на урок 16>> | <<вперед на урок 18>> |