
Наш последний JavaScript не из легких, уж вы мне верьте, я форменный пророк.
Снова придется вернуться к формам. В сегодняшнем примере JavaScript проверит данные, которые ввел пользователь. Нужно будет ввести в форму свое имя и номер телефона из 7 или 9 знаков (ххххххх или ххх-хх-хх). Подтверждение данных часто имеет большое значение.
Этот пример возвращает нас к свойству length (длина) и показывает в действии два новых метода: indexOf(), charAt(). Сам скрипт будет длиннее, чем обычно. Ну, вы готовы? Поехали.
Скрипт
<HTML>
<HEAD>
<SCRIPT
LANGUAGE="JavaScript">
function
validfn(fnm)
{
fnlen=fnm.length
if (fnlen == 0)
{alert("Вы должны ввести свое имя")
document.dataentry.fn.focus()}
}
function
validphone(phone)
{
len=phone.length
digits="0123456789"
if(len
!= 7 && len != 9)
{alert("Неверное количество знаков в номере")
document.dataentry.phone.focus()}
for(i=0; i<3;
i++)
{if (digits.indexOf(phone.charAt(i))<0)
{alert("Это должны быть цифры")
document.dataentry.phone.focus()
break}
}
}
</SCRIPT>
</HEAD>
<BODY>
<FORM
NAME="dataentry">
<h2>Подтверждение
данных</h2>
Введите свое имя:<br>
<INPUT
TYPE="text" NAME="fn"
onBlur="validfn(fn.value)">
<SCRIPT
LANGUAGE="JavaScript">
document.dataentry.fn.focus()
</SCRIPT>
Введите номер
телефона (ххх-хх-хх):<br>
<INPUT
TYPE="text" NAME="phone" SIZE=10 >
<INPUT TYPE="button"
VALUE="Отправить"
onClick="validphone(phone.value)">
</BODY>
</HTML>
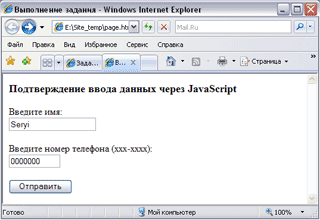
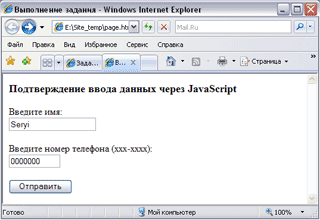
Результат
Разбор скрипта
В скрипте две функции, validfn() и validphone(). Одна проверяет, введено ли имя, другая проверяет телефонный номер. Займемся первой:
function validfn(fnm)
{
fnlen=fnm.length
if (fnlen == 0)
{alert("Вы должны ввести свое имя")
document.dataentry.fn.focus()}
}
.....
<body>
.....
<INPUT
TYPE="text" NAME="fn"
onBlur="validfn(fn.value)">
function
validphone(phone)
{
len=phone.length
digits="0123456789"
if(len
!= 7 && len != 9)
{alert("Неверное количество знаков в
номере")
document.dataentry.phone.focus()}
for(i=0; i<3;
i++)
{if (digits.indexOf(phone.charAt(i))<0)
{alert("Это должны
быть цифры")
document.dataentry.phone.focus()
break}
}
Если телефонный номер 1234567 и i = 1, то программа ищет вторую цифру в переменной digits и находит ее, возвращая значение 1, так как digits = «0123456789».
Если номер телефона 12д и i = 2, программа ищет «д»; в переменной digits. Не найдя ее, она возвращает -1. Если значение = -1 (<0), тогда появляется окно с сообщением об ошибке и курсор или focus устанавливается на прежнее место. Для телефонного номера ххххххх так можно проверить все 7 цифр.
Введите свое имя:<br>
<INPUT TYPE="text" NAME="fn"
onBlur="validfn(fn.value)">
<SCRIPT LANGUAGE="JavaScript">
document.dataentry.fn.focus()
</SCRIPT>
Введите номер телефона (ххх-хх-хх):<br>
<INPUT TYPE="text" NAME="phone" SIZE=10>
<INPUT TYPE="button" VALUE="Отправить"
onClick="validphone(phone.value)">
Ваше задание
Во-первых, изучите сегодняшнюю программу и заставьте ее работать. Потом внесите несколько изменений. Попросите ввести телефонный номер в формате ххх-хххх. Пусть функция validphone(phone) проверит, стоит ли дефис на позиции 3. Команда != в JavaScript означает «не равно». Это вам понадобится.

Возможный ответ здесь