
Cейчас вы уже представляете себе, что такое некоторые события и команды, которые ими управляют. Давайте рассмотрим, как действуют другие. Все они работают по одной схеме. Так что если вам не чужда логика, вы легко сможете поместить их на свои страницы.
Команды и эффекты
Команда onClick (на щелчок)
Вы уже знаете, что onMouseOver запускает событие,
если навести курсор на ссылку. Следовательно, щелкнув по ссылке, можно с
таким же успехом запустить событие через onClick.
Чтобы
продемонстрировать действие команды, я воспользуюсь методом alert. Если вы
сделали задание к прошлому уроку, то знаете, что это такое. Вот еще раз
его схема:
alert('текст, который появится в окне')
Таким образом, получаем:
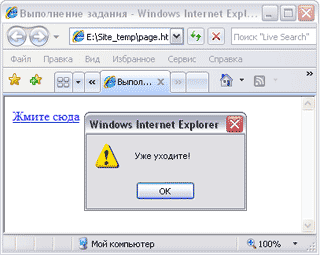
<a href="http://www.jsp.newmail.ru" onClick="alert('Уже
уходите!');">
Жмите сюда</a>
И вот что это нам дает (когда вы нажмете на ссылку, она сработает):

Помните, что внутри одинарных кавычек нельзя употреблять слова с апострофами ', иначе браузер поймет их, как окончание текста, а это не входит в ваши намерения. Ошибка.
Команда onFocus (на фокус)
Это замечательная команда, которая вызывает действие,
когда пользователь «фокусируется» на элементе страницы. Это годится для
форм: флажков (checkbox) и текстовых полей (textbox).
Вот пример:
<form>
<input type="text" size="30"
onFocus="window.status='Текст в строке состояния';">
</form>
Вот что вы получаете (щелкните в поле ввода и посмотрите на строку состояния):
Команда onBlur (на потерю фокуса)
Если можно сосредоточиться на объекте, значит, можно и «потерять фокус». оnBlur позволяет сообщить пользователю о том, что он изменил свой ответ. Этот обработчик не так часто используется, но вот вам пример. Внизу у меня строка для ввода текста, в которой уже что-то написано. Измените текст и уведите курсор, как если бы вы перешли к следующему предмету в списке.
Здорово, а? Вы можете и сами догадаться, как это делается, но все равно вот вам код:
<form>
<input type="text" size="45" value="Впишите свое имя и щелкните по другой строке"
onBlur="alert('Вы изменили ответ — уверены, что он правильный?');">
</form>
Команда onChange (на изменение)
Действие этой команды очень похоже на действие предыдущей, onBlur. Ее главная задача — проверка. Когда мы ближе познакомимся с формами, это станет понятнее. Этот обработчик события проверяет, сделал ли пользователь то, что вы от него просили. Пример очень похож на предыдущий, но действует все-таки по-другому.
<form>
<input TYPE="text" size="45"
value="Измените текст и щелкните по другой строке"
onChange="window.status='Текст был изменен';">
</form>
Это дает вам следующее...
Команда onSelect (на выделение)
Эта команда работает так же, как и три предыдущие, отмечая, что в поле ввода произошли изменения, — в данном случае был выделен текст.
Команда onSubmit (на отправку)
Это очень популярная команда. Она позволяет вызвать какое-либо действие, когда вы нажимаете кнопку Submit (отослать, отправить). Многим очень хочется, чтобы после того, как пользователь нажимает на кнопку, у него на экране появлялась страница с надписью: «Спасибо, что вы нам написали».
Формат такой:
<form>
<input TYPE="submit"
onSubmit="parent.location='thanksalot.html'";>
</form>
Вот что у вас выходит (щелкайте по кнопке):
Поглядите, у нас новая команда. Схема как будто знакомая,
но какая-то странная.
parent.location — это стандартная схема
ссылки на другую страницу. Можно подумать, что parent (источник) — это объект, а location (местонахождение) — метод. Неверно. В данном случае
parent является свойством окна браузера, а location —
объектом, который появится в этом окне. То есть для ясности просто имейте
в виду, что parent.location='' означает ссылку.
Команды onLoad и onUnload (на вход и выход)
Пока я не привожу примера на эти команды, так как им
отведен отдельный урок, однако я счел необходимым их упомянуть.
Обе они
помещаются внутри строки HTML <BODY>. Они вызывают событие, когда
страница открывается или закрывается, то есть когда вы уходите со
страницы. Эти команды потребуются вам, когда мы возьмемся за
функции.
Ваше задание
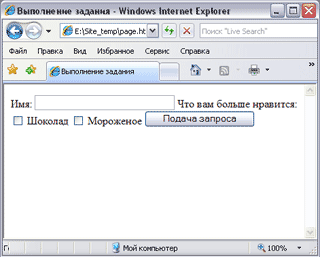
На этот раз я предлагаю вам создать форму, которая
будет взаимодействовать с пользователем.
Форма должна иметь три
элемента:
С каждым элементом должно произойти следующее:

Возможный ответ здесь